I am here with a new guide to teach you how to use the YouTube player component in kodular. We will be going into detail in this guide, about knowing how to play youtube videos in our kodular app.
Table of Contents
What is YouTube Player?
YouTube Player is the component that helps us to play YouTube videos from our app itself without going to YouTube.
Setting up App
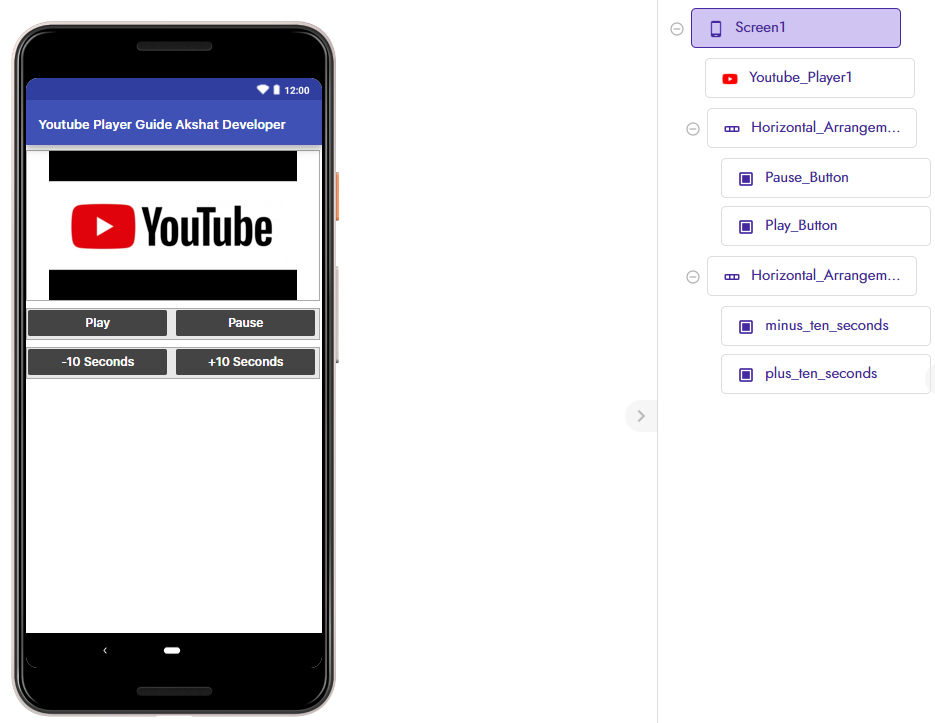
We will be first setting up our app on kodular and drag-n-drop YouTube player component. You can also add this to your existing project. I have created a simple UI you can see below:

Playing YouTube video
Coming to the important part is how we can play a youtube video. So in order to play youtube videos we will be using the Load Video block and then after the video is loaded then will play the video. Before jumping into it, we have to collect the video id of the video we want to play.
Getting Video ID
To get the youtube video id you want to play in the app, you have to copy a link of youtube some of their variations are listed below.
https://www.youtube.com/watch?v=74EUQ_82AjE
https://youtu.be/74EUQ_82AjE
The bold letters here are the part of video id. So you have to copy thesePlaying Video
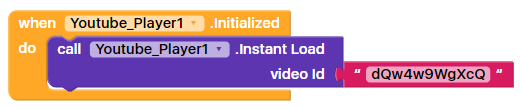
So, in order to play the video in our app, we will be using the Instant Load block which will automatically load the video and play it. Also, load the video only when the YouTube Player component gets initialized.

Pausing the Video

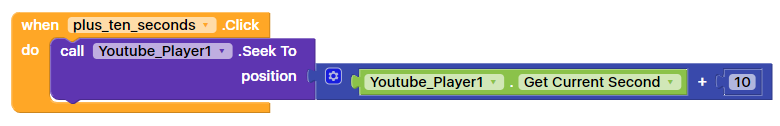
Forward video

Here, in place of 10, you can add how many seconds you want to forward the video to. In my case, I have to forward the video to 10 seconds.
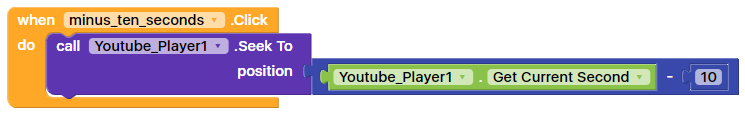
Rewind Video

Here, in place of 10, you can add how many seconds you want to rewind the video to. In my case, I have to rewind the video to 10 seconds.