I am here with a new guide in which I will teach you how to use TinyDB in your kodular app. We will be going into detail in this guide, knowing how to store and get data from TinyDB into your app.
Table of Contents
What is TinyDB?
TinyDB is a component that allows you to store and retrieve data within your mobile app. It provides a simple way to save and retrieve key-value pairs locally on the device.
With TinyDB in Kodular, you can store various types of data such as text, numbers, lists, or even complex objects. It operates similarly to a dictionary or a map, where you assign a value to a specific key, and you can later retrieve that value using the same key.
You can use TinyDB to store user preferences, settings, temporary data, or any other data that needs to be persisted within your app. It is often used for simple data storage needs and is easy to integrate into your Kodular projects.
To use TinyDB in Kodular, you can drag and drop the TinyDB component from the components palette onto your app’s screen, and then use its blocks to set, get, and delete data based on keys.
Difference Between Airtable and TinyDB
Here is a comparison chart highlighting the key differences between Airtable and TinyDB:
| Feature | Airtable | TinyDB |
|---|---|---|
| Database Type | Cloud-based database | Local embedded database |
| Data Storage | Tabular data | JSON document-based |
| Collaboration | Supports real-time collaboration | No built-in collaboration features |
| Data Access | Requires internet connectivity | Works offline on the device |
| Scalability | Scales well for large datasets | Suitable for small-scale projects |
| Integration | Offers APIs and third-party integrations | Primarily designed for use in Kodular apps |
| Query Capabilities | Advanced filtering, sorting, and querying | Basic CRUD operations |
| User Interface | Rich and customizable interface | Primarily used programmatically |
| Hosting and Maintenance | Handled by Airtable | No hosting or maintenance required |
| Learning Curve | Moderate to steep | Relatively simple and beginner-friendly |
Setting Up App
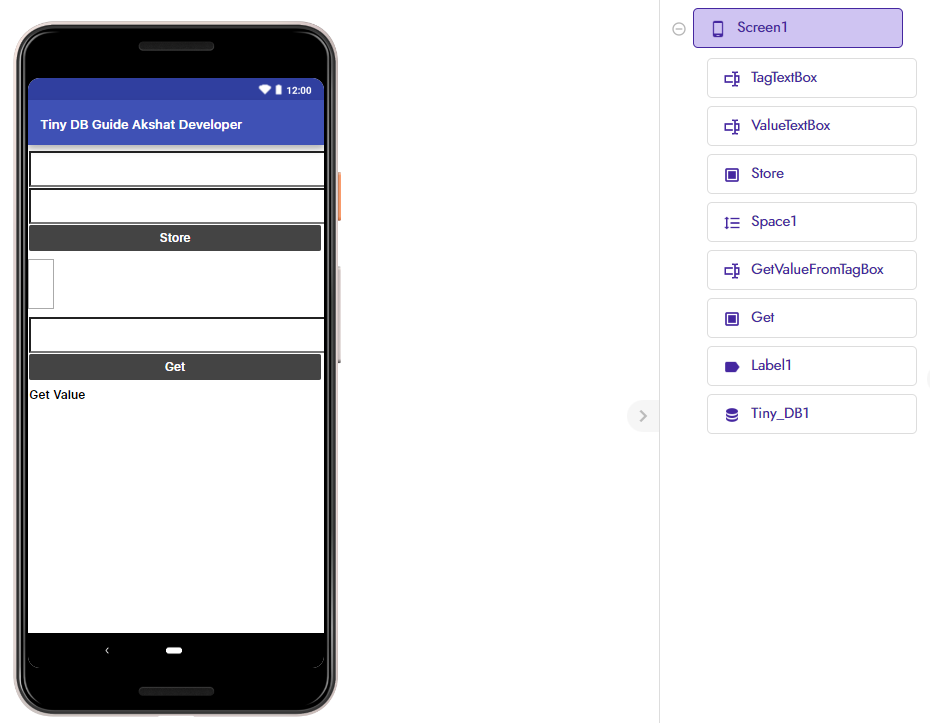
We will be first setting up our app on kodular. You can also add this to your existing project. I have created a simple UI you can see below:

Storing Data
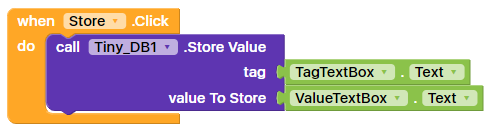
In order to store data in our app locally we will be using Store Value block where we will be adding our Tag and the Value we want to store

Getting Value
So, in order to get a value from our TinyDB database, we have to enter a tag for which we want to get the value from. Like shown below:

How does this work?
So going deep into TinyDB we will be learning, how does this work? So, in order to make you explain, how this work. I will be giving you an example. For an instance, i have stored the following Tag (Email) and values (Password) in TinyDB. So if i want to get the value (password) for the email abc@gmail.com we will be using Get Value block shown above where we will add abc@gmail.com in tag parameter which in turn returns us the value (password), the same goes on from other email.
| Tag (Email) | Value (Password) |
| abc@gmail.com | ABC |
| 123@gmail.com | 123 |
Delete a Tag
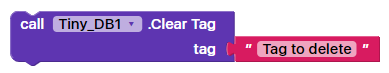
So in order to delete a tag, we will use Clear Tag block as shown, which will remove tag as well as its corresponding value.

Delete all Tags
In order to delete all the tags we will be using Clear All block which will delete all the tags stored.
Thanks for sticking to the end. See you in the next guide 🙂