In this tutorial, we will guide you through the process of creating a professional Login Signup UI in Kodular. A well-designed login/signup screen is essential for any app, enhancing user experience and engagement. We will cover everything from planning and design to functionality and optimization.
Importance of Login Signup Screen
Adding a login/signup screen to your app is of paramount importance. It serves as the gateway to a personalized user experience, fostering trust and security. With user accounts, you can offer features like data synchronization, personalization, and user engagement. It also allows you to collect user data, which can inform app improvements and marketing strategies. In today’s digital landscape, a seamless and secure login/signup process is not just a feature – it’s a necessity for building user relationships and enhancing the functionality of your app.
Features



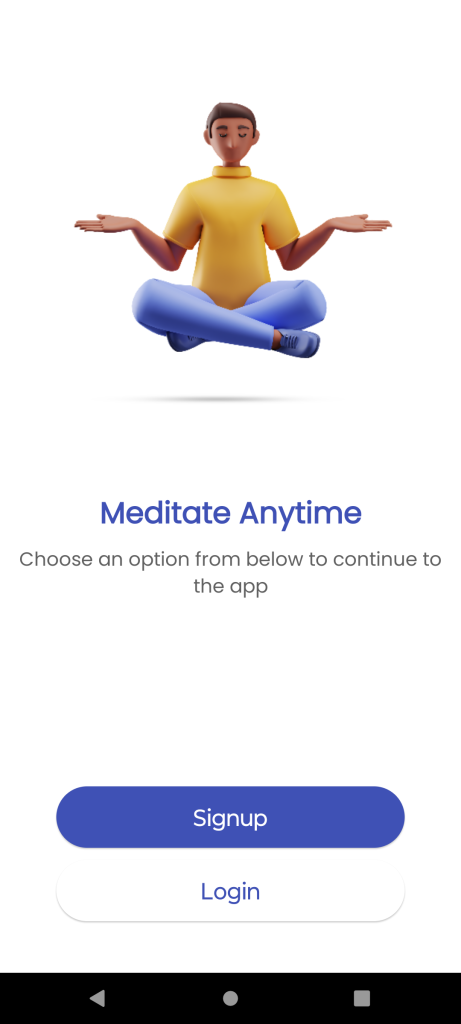
- Professional looking intro screen of this AIA gives a professional user experience along with buttons to navigate to login/signup pages.
- Smooth animation while navigating gives a clean user experience.
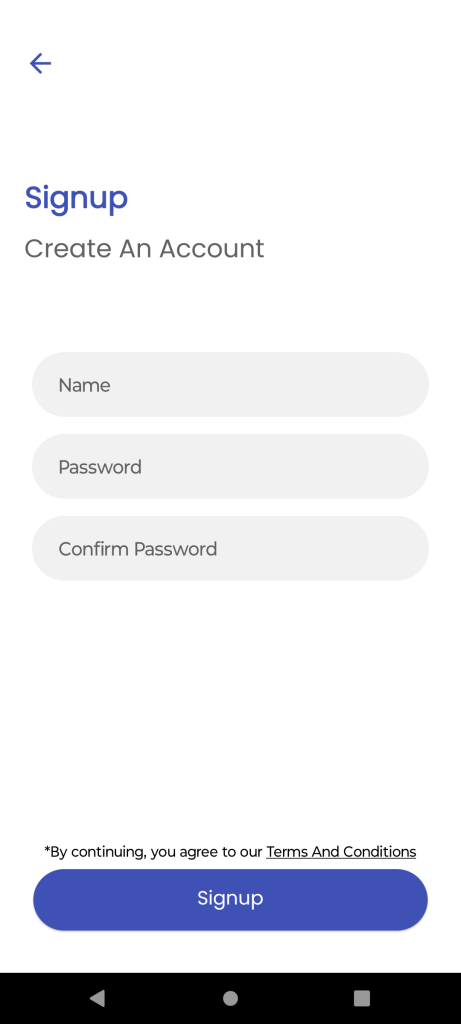
- It is equipped with user input boxes such as Name, Password, Confirm password.