This extension helps you to add animated gradient effects to your app.
component:- Provide any component which is to be made with animated gradient
orientation:- Provide which orientation is to be given (Already Included in the extension)
startcolor:- Provide color at start.
midcolor:- Provide color at Mid.
endColor Provide color at End.
duration:- Here duration means the speed of the animation (should be in millis).

Here is the usage

Here comes the second block, which parses the hex color if you want hex color instead of inbuild color blocks

Heres the usage:-

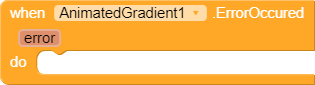
Here’s the third block, which will be used when an error occurs:-

You are familiar with this block
Here are the remaining orientation blocks:-
ORIENTATION:-![]()
ORIENTATION:-![]()
ORIENTATION:-![]()
ORIENTATION:-![]()
ORIENTATION:-![]()
ORIENTATION:-![]()
ORIENTATION:-![]()
Added V-2:-
Designer Menu Items:-

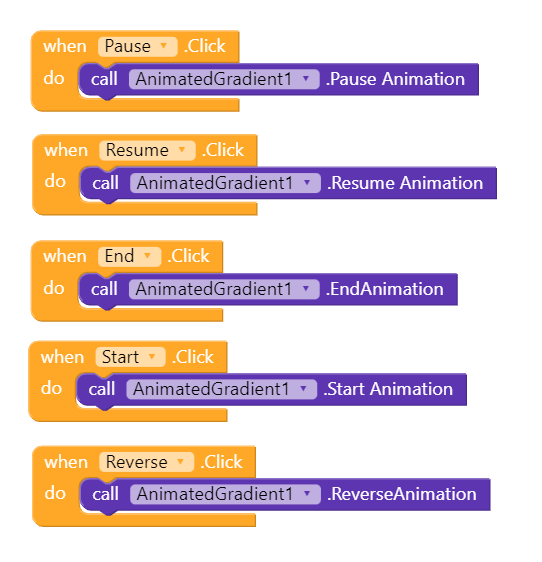
Added Version – 2.1
- Pause Animation Block
- Resume Animation Block
- End Animation Block
- Start Animation Block
- Reverse Animation Block